Function diagram editor
Function diagram editor is the primary operating mode of CannyLab. It allows you to create programs for your CANNY controller – function diagrams.
- General description
- Adding elements
- Selecting elements
- Deleting elements
- Creating a connection line
- Changing a connection line
- Segments and networks
- Named networks
- Function block ID numbers
- Constants
- Registers
- Moving diagram elements
- Composite blocks
- Adding composite blocks to the diagram
- Enabling and disabling the execution of a composite block («EN» input)
- Editing a composite block
- Changing composite block inputs
- Changing composite block outputs
- Changing composite block parameters
- Internal function diagram of a composite block
- Working with composite block inputs and outputs
- Disallow Changes for composite blocks
- Important note about composite block naming
General description
In function diagram editor mode, you can:
- add function blocks to the diagram;
- move function blocks within the diagram;
- select and delete diagram elements;
- add connections between the function blocks to the diagram. These are called networks;
- add and edit names of networks on the diagram;
- merge, split and change the configuration of networks;
- change the numbering of function blocks;
- assign input data sources and output data recipients of function blocks by using constants and controller resource registers.
The editor has a stepwise undo command to undo the last performed action - Undo, which is performed by selecting «Edit» → «Undo» in the menu bar or by pressing the shortcut combination «Ctrl+Z», as well as a command to redo the last undone action - Redo, which is performed by selecting «Edit» → «Redo» in the main menu or by pressing the shortcut combination «Ctrl+Y».

You can use the clipboard for cutting, copying and pasting fragments of the diagram. The clipboard contents persist when opening a new file, which enables you to to paste diagram between different files. Access the commands «Cut», «Copy» and «Paste» via the menu «Edit» or use the standard keyboard shortcuts «Ctrl+X», «Ctrl+C» and «Ctrl+V» accordingly.
Note: In CannyLab v2 and later clipboard contents are always pasted to the spot on the diagram that is immediatelly bottom right of your mouse cursor, irrespective of the method used to call the Paste command.
You can vertically scroll the workspace by using the mouse wheel, pressing cursor keys ↑ ↓, pressing PageUp and PageDown keys or the vertical scroll bar, horizontal scrolling is done by pressing the cursor keys ← →, holding down «Alt» and using the mouse wheel or by using the horizontal scrollbar.
To quickly change workspace display scaling, use the mouse wheel while holding down «Ctrl».
To quickly move around the workspace you can use the «Drag-and-Drop» method by holding down the mouse wheel and moving the editor’s workspace with the mouse. The mouse pointer will change from an arrow to a grasping hand.
Adding blocks to the function diagram
Adding a new function block to the diagram creates a new instance of the function block type that you selected. You can add a new function block in one of two ways::
- highlight a function block in the function block panel by clicking the left mouse button, then right click within the workspace and select the “Add Block” option in the context menu

- hold down the left mouse button on a function block in the function block panel, drag it into the workspace then release the left mouse button. A preview of the block you are dragging will be shown under your mouse cursor.

Selecting elements of the function diagram
Select any object on the diagram by clicking on it. When selected, the function blocks will change their background colour to yellow, while other elements will have their border highlighted in the “Selected Network Colour”, which is blue by default.
Select multiple objects on the diagram by drawing a selection box around them - click the left mouse button on a free spot in the workspace and drag the mouse without releasing the left button, until all the necessary elements are selected. An element will be selected even if it’s only partially captured by the selection frame.

You can also select multiple objects by clicking them with the left mouse button while holding down the «Ctrl» key. Press the left mouse button on an already selected element by holding down the «Ctrl» key to remove it from your current selection. This can be done regardless of the selection method used to select the element.
Clear the selection by clicking the left mouse button on an area of diagram workspace free from elements.
Note: When selected a function block will turn yellow. Constants, registers and networks will turn the color assigned in the Application settings, blue by default.
Deleting function diagram elements
Delete function blocks or diagram networks by selecting an object or group of objects to be deleted, then pressing the «Delete» key on the keyboard. Alternatively, you can right click on an element(which will select if it it isn’t already selected) and choose «Delete» in the context menu.
Creating a connection line
You can create a new connection line on the function diagram between the following diagram elements:
- from the output of a function block to the input of either the same block or another function block;
- from the input of a function block to the output of either the same block or another function block;
- from the input or output of a the function block to an already existing connection line;
- from the output of a constant or an input register to a function block input, a function block output or an existing connection line.
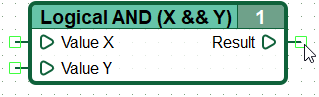
All valid input and output connection points are marked on the diagram by small green squares present next to each element.
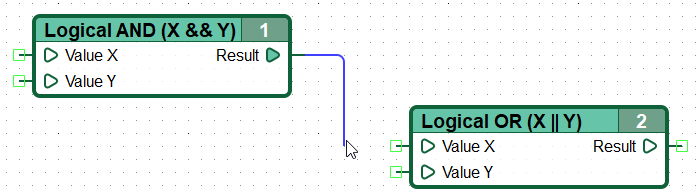
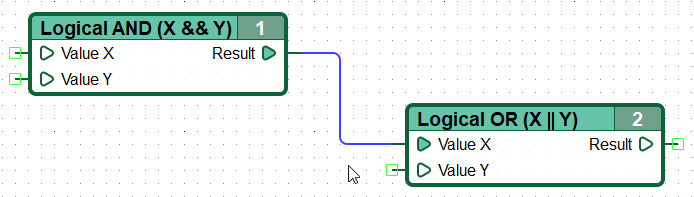
To begin creating a connection line, hover your mouse pointer over a valid connection point and click the left mouse button.

When you start moving the mouse cursor a connection line will begin to form. It will turn automatically, depending on your cursor position.

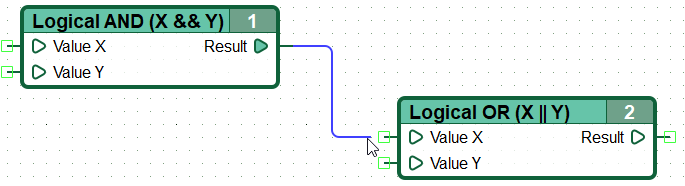
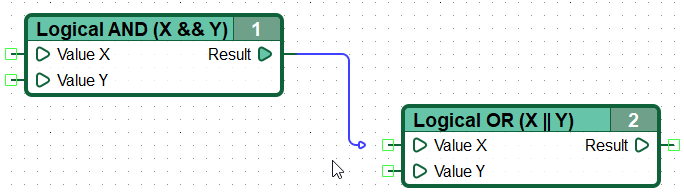
Finish creating the line by clicking the left mouse button on a valid connection point. Add a line node (kink point) by clicking the left mouse button anywhere on the diagram that isn’t a connection point. Line nodes don’t move when you move elements they are connected to.


Cancel the process of creation by pressing the ESC key on your keyboard.
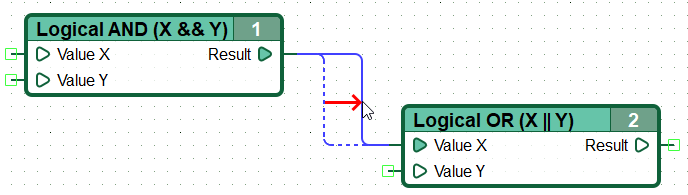
Break the line at an arbitrary point on the diagram by double clicking the left mouse button anywhere that isn’t a valid connection point. This creates an “unconnected” line. An unconnected line ends with a smart arrow that points one way or another depending on the position of the line on the plane and whether the line is a source or receiver of data. This also applies to named networks. These lines are useful for named networks

Modifying a connection line
Modify the position and shape of a connection line by dragging at its straight sections.
Move the mouse pointer over to the area that you want to change, hold down the left mouse button, move the pointer to a new location, then let go of the left mouse button.

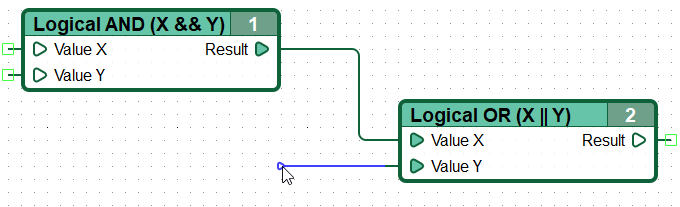
Unconnected lines can be finished. Simply click the arrow/end node of the line and proceed as usual.

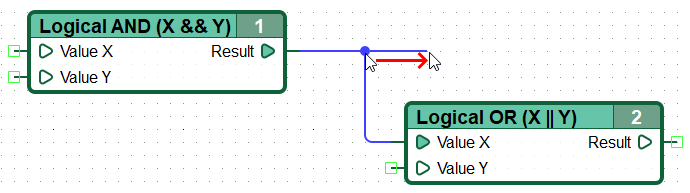
You can create a line branch by clicking the desired line node and continuing to create the line from that point as usual.

Segments and networks
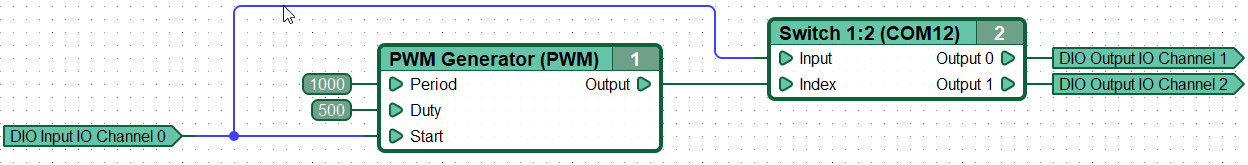
When implementing an algorithm as a function diagram, the usual practice is to link the output of one function block with multiple function blocks inputs, including their own inputs, forming branching connection lines on the diagram. We will refer to an unbroken connection line from one function block (or other diagram element) to another function block (or other diagram element) as a network segment. Network segments can have any number of branches (or none at all), the important part of this definition is the connection line being unbroken.
Note: In accordance with an agreement adopted in the CFD language, any output of a function block can be connected to multiple inputs within a single network, whether these inputs belong to other blocks, or itself. But no input of a function block can be connected to multiple outputs. Despite the fact that the diagram editor allows you to make such a connection, when you try to save, upload the diagram to the controller or run the diagram in the simulator, CannyLab will display an error message.
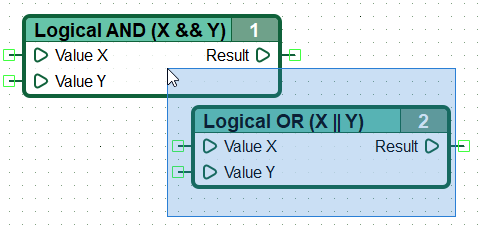
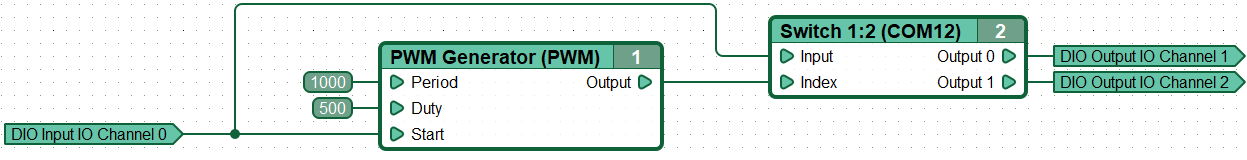
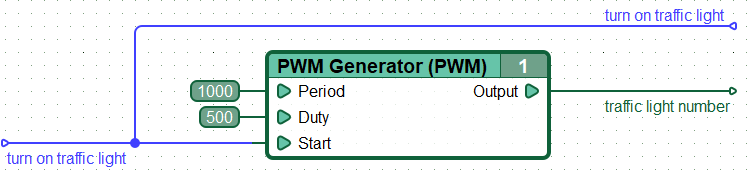
The illustration below shows two network segments.

Click the left mouse button on a connection line belonging to any segment to highlight the entire segment.

You can remove a segment the same way you would remove any other element of the function diagram.
Named networks
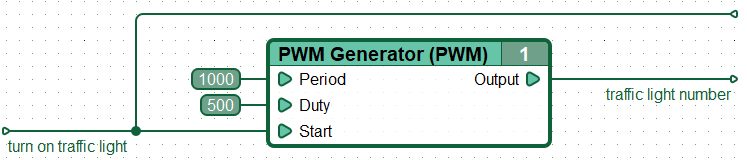
You can create named networks in CannyLab. Named networks are very useful for visual clarity of large, complex diagrams. You can assign a name to any segment. Segments that aren’t connected visually, but have the same name will be logically connected “logically”: they work as if they were connected visually and represented a single segment. We will refer to such connection as a network. A network consists of one or more segments.

The use of named networks can reduce the total length and number of intersecting connection lines on the diagram as well as visually isolate groups of blocks related to one function. This increases the readability of the diagram.
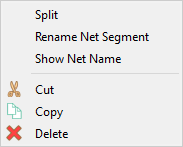
Assign a network’s name by double-clicking the left mouse button while pointing at a network that you want to name. Alternatively you can right click the network/segment and select “Rename” from the context menu.
| Option | Hotkey | Description |
|---|---|---|
| Split | Split the segment by deleting the section between the two closest nodes | |
| Rename | Assign a new name to the segment | |
| Cut | Ctrl+X | Cut the selected segment or segments |
| Copy | Ctrl+C | Copy the selected segment or segments |
| Paste | Ctrl+V | Paste a copied or cut network segment currently stored in the clipboard |
| Delete | Del | Delete the selected segment or segments |

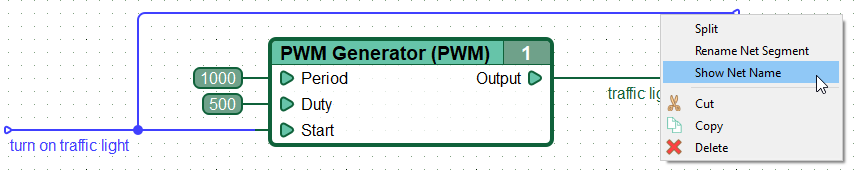
After assigning a name to a network a new item called Show Net Name will appear in the context menu. When selected, it creates an additional label with the network’s name on the diagram. If the network name is used in several places on the diagram, then the context menu additionally contains items «Rename entire network» and «Select entire network».


Naming the network is performed via a dialog box. You can either enter a new name for the network segment into the text field or select one that has been defined previously from the dropdown menu. Renaming an entire network works identically.

Function block ID numbers
Function blocks have unique identification numbers, which are assigned to a block whenever it is added to the diagram. Each new block is assigned the first available number in the range of numbers from one to the maximum number present on the block diagram plus one.
The ID of the block is stored in the diagram file and doesn’t change when reopening the file later.
Function block numbers are assigned automatically.
To re-order block numbers at any time, use the option «Tools »→« Renumber blocks» in the main menu. When used, the blocks will be renumbered in order of their execution according to the current state of the diagram.
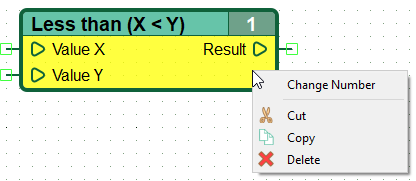
If necessary you can manually set a function block’s ID number. Right click the desired function block and select the Change Number item:

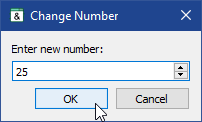
Assign the number in the newly open window.

The function block ID will be successfully reassigned:

Note: If you assign an ID that already exists somewhere on the diagram, the function blocks will exchange their IDs. The ID you are entering will be assigned to the block being edited, while the block that used to have that ID will receive the old ID number of the block being edited.
Constants
Numerical constants are used as inputs for function blocks.
Add a new constant to the diagram in one of two ways
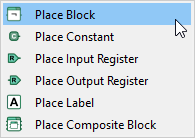
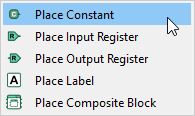
- right click in the workspace and select the Add Constant item from the context menu:

- drag and drop the Constant element from the function block panel as you would any other block. A preview of the constant will be visible under your mouse cursor.

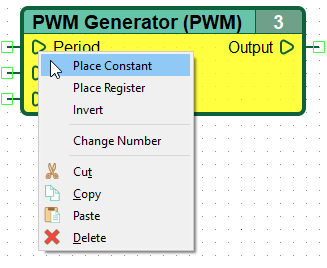
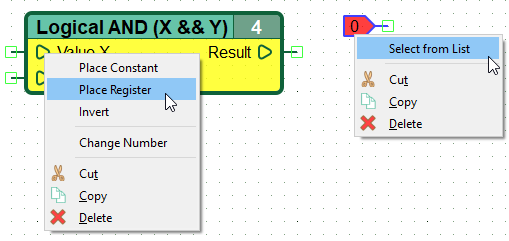
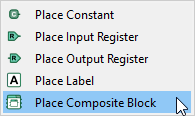
Alternatively, a constant can be added directly to an empty input of any function block. Right click the specific input you want to add the constant to and select “Place Constant” from the context menu.

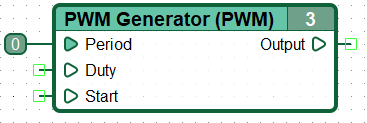
A constant will be added directly to the input. By default, the value of the newly added constant is zero. Constants added in this fashion will be dragged along with the function block whenever you move it around

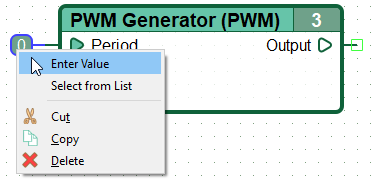
Change the value of a constant by either double clicking it or right clicking it and selecting “Enter Value” from the context menu.

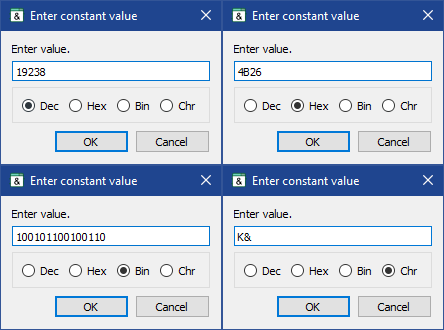
This will open a dialog window. The entered values can be in decimal, hexadecimal, binary, or symbolic form. The value will be displayed on the diagram in the selected format.

A decimal value can be set as a 1..5 digit number in a range between 0 and 65535; hexadecimal as a 1..4 digit number in a range between 0 and FFFF (hex symbols can be entered as both upper or lower case); binary as a 1..16 digit number ranging from 0 to 1111111111111111; as chr it can be any symbol of the main ASCII table.
Note: When entering the character values you can use special characters in the following way: «» - ASCII character code 0x0A (newline), « - ASCII character code 0x0D (carriage return), « - ASCII character code 0x09 (horizontal tab), «\0» - ASCII character code 0x00 (null), «» any character, where YY – is a character’s ASCII code in hexadecimal format.
When you change a constant’s display format, the current value will be automatically converted into the newly selected numbering system.
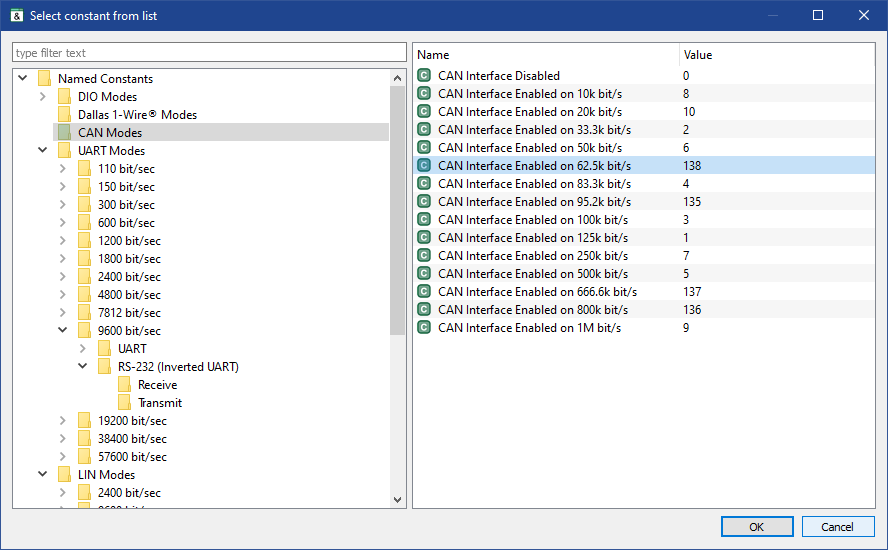
To configure and work with controller resources you need to use special named constants. You can access these constants by right clicking a constant and choosing “Select from List” in the context menu, or double-clicking the constant while holding down “Ctrl”. Select the named constant in the new window.
Named constants are presented in tree view and grouped by purpose.

A named constant is displayed on the function diagram by its abbreviated name, rather than its value.

You can double-click a constant that has already been named to access the constant list. In this case double-clicking while holding down CTRL will bring up the value entry window instead.
Note: Despite the fact that each of the named constants has a defined numerical value, it isn’t recommended to use named constants outside of configuring and using the associated controller resources, as it makes it difficult to read and understand the diagram.
Registers
Access to controller hardware resources from the function diagram is done by referencing specific registers (addresses) in the controller’s memory. These registers contain data detailing the status of the controller’s resources and receive data used to control these resources.
Registers are divided into Input and Output registers, read- and write- only respectively. Input registers can only be used as a data source, an output register can only be used as a data receiver.
Add a new input or output register in the following ways:
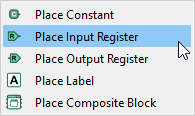
- right click the workspace and select “Place Input Register” or “Place Output Register” from the context menu

- drag and drop the input or output register from the function block panel. A preview of the register you are adding will be shown under your mouse cursor.

In addition, the register can be added directly to an empty input or output of any function block. Right click the input or output and select the appropriate option in the context menu.

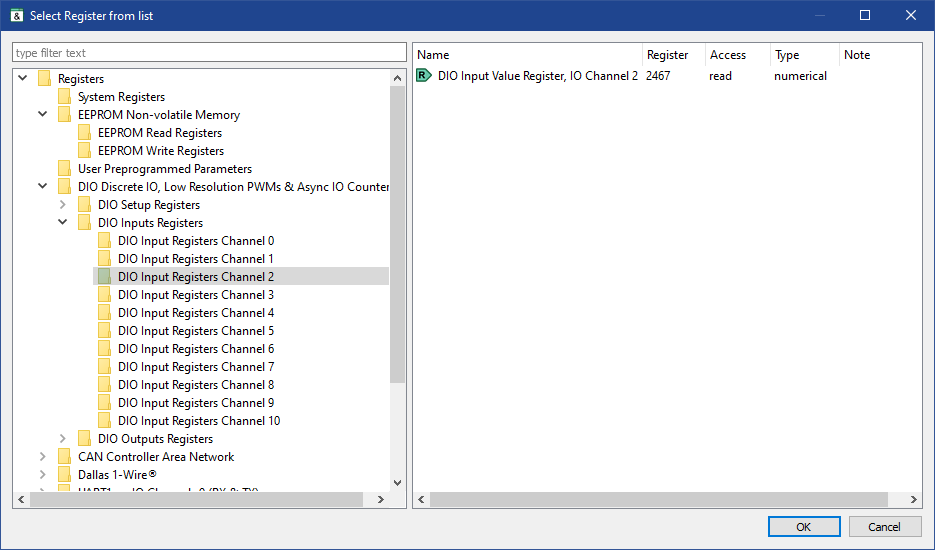
After selecting the register as a data source or data receiver (or double-clicking the register that you placed in the workspace manually), a new window opens, listing all registers available for selection, grouped by functionality.
Unlike constants, registers can’t be entered manually, only selected from a list.

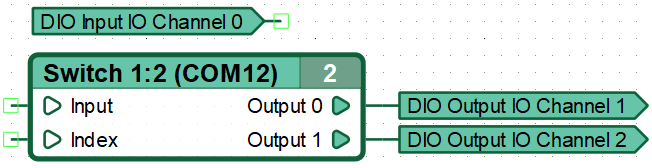
After you choose a register, its abbreviated name will be displayed on the diagram.

Note: According to the CFD language agreement, using the same output register multiple times within the same diagram is not allowed. Despite the fact that the editor allows the user to create duplicate output registers on the diagram, when you try to save, upload the diagram to the controller or run the diagram in the simulator, CannyLab will display an error message.
Moving elements within the workspace
You can move function blocks around the diagram by dragging them, similarly to how you would drag them from the function block area. Select a block within the workspace(when you select the background colour of the block turns yellow), hold down the mouse button over it, then then drag and drop it wherever you want by moving the mouse and releasing the left mouse button. You can relocate multiple selected elements this way. As long as you are holding down the mouse button over one of the selected elements, all elements in the selection will be moved along with it.

Moving function blocks with attached elements
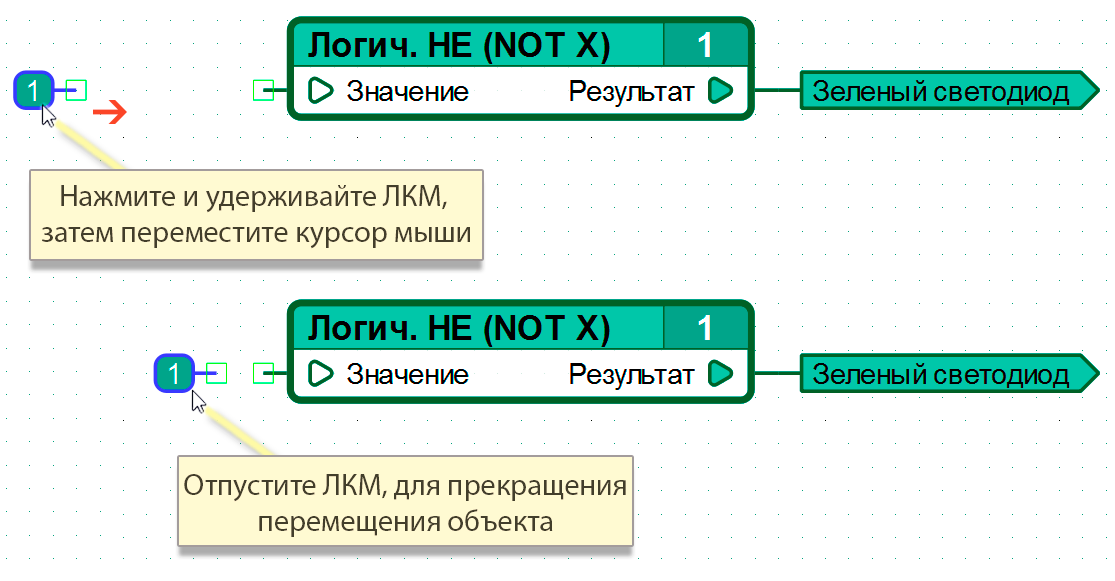
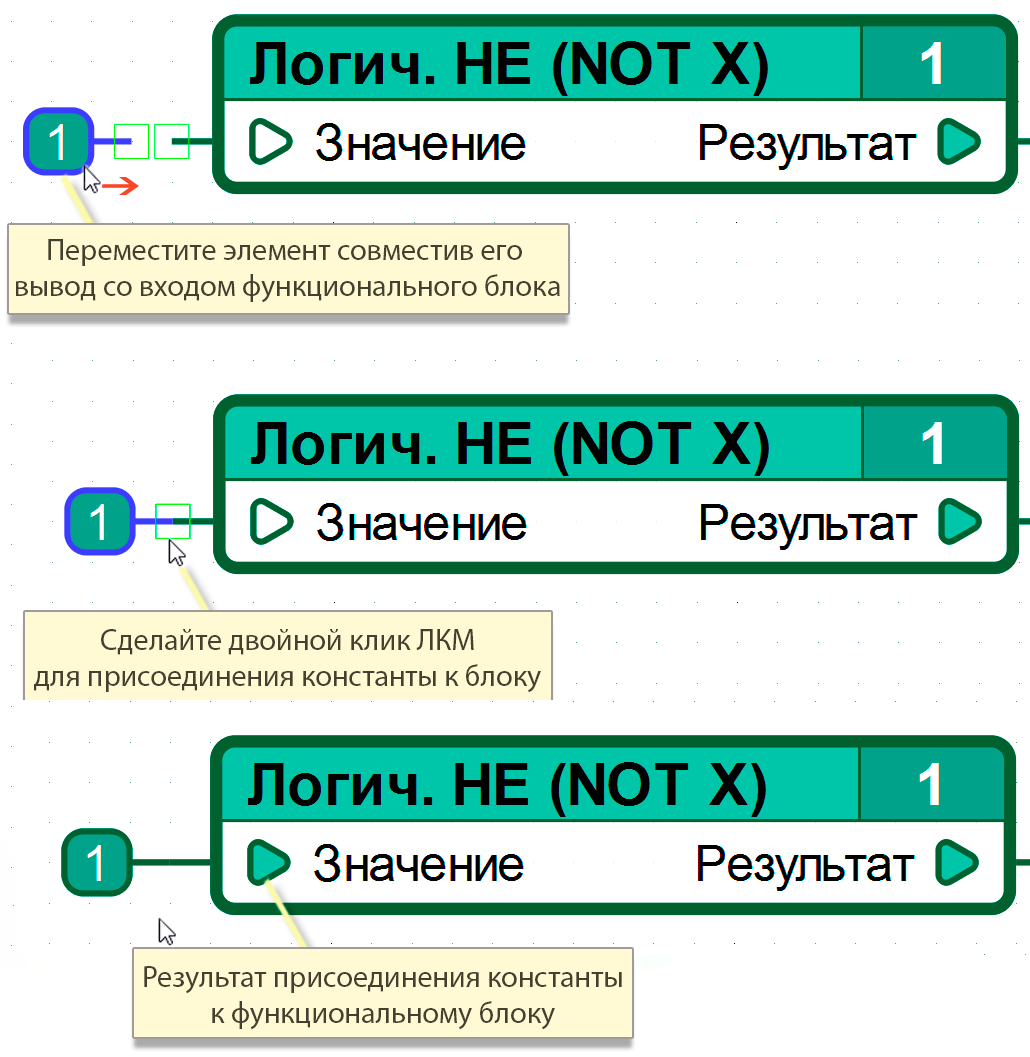
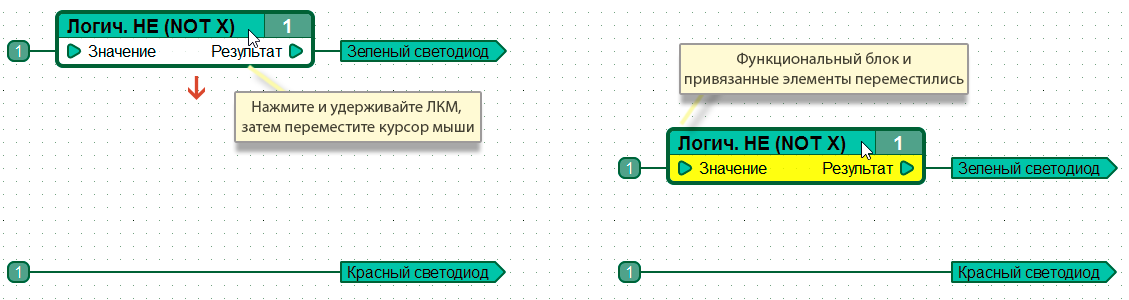
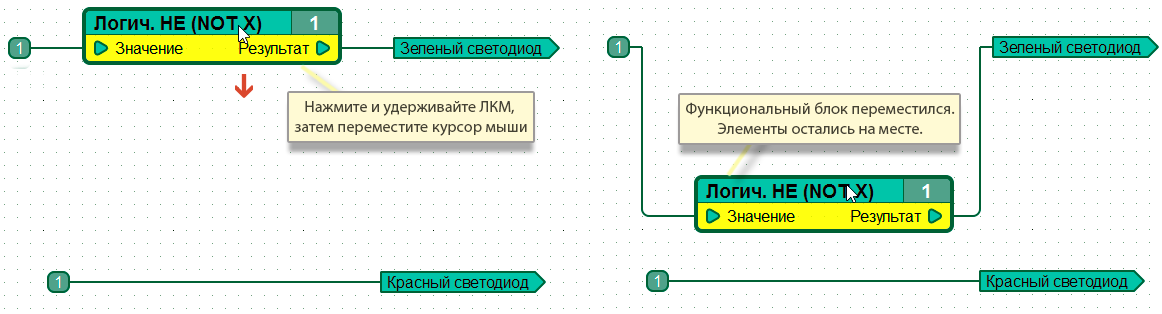
Constants, Input and Output registers that are connected to a function block without the use of networks will be permanently attached to it (until manually separated). This can be done via adding this elements using the context menu or by matching the green connection points you want to “fuse” and double clicking that spot.

Note: You can attach start- and end-points of networks in the same fashion.
Attached elements will move along with the function blocks, while non-attached elements will not:


Composite blocks
Composite blocks is a group of function blocks that performs some specific function in the algorithm and is merged into a single diagram element. Using function blocks increases diagram readability and helps with controller resource optimization.
Composite blocks were first introduced in CannyLab 2.0. They are one of the most substantial additions in this version. They essentially allow you to create your own function blocks. The execution of these function blocks turned on and off, which allows you to minimize controller resource usage.
Composite blocks can be nested, meaning that composite blocks can contain other composite blocks.
Working with function blocks within the editor is roughly analogous to regular function blocks, except for a number of of differences that will be outlined below.
Adding composite blocks to the diagram
Add a composite block to the function diagram in the same way you would add a regular function block:
- right click within the workspace and select the Place composite block menu item;

- drag and drop the composite block from the function block panel. A preview will be added as usual.

Enabling and disabling the execution of a composite block («EN» input)
«EN» composite block input is a special input of a composite block that lets you enable and disable its execution based on certain conditions. When used well, this function lets you make the most out of the controller’s resources.
Note: By default composite blocks don’t have the “EN” input. Add and remove it via right clicking the title of a composite block.
Adding and removing the “EN” input is explained in-depth in the following section.
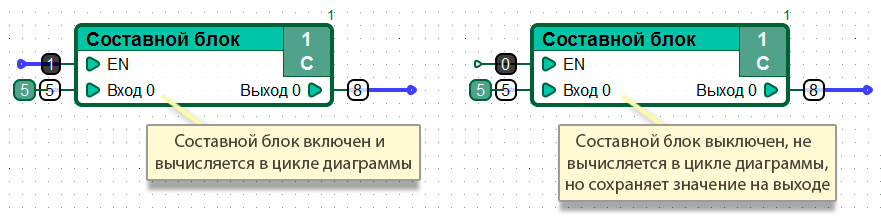
If the “EN” input receives a value of “1” the composite block will be executed. If the “EN” input receives a value of “0” no computations within the block will be performed. Instead, output values attained previously will be used.

Editing a composite block
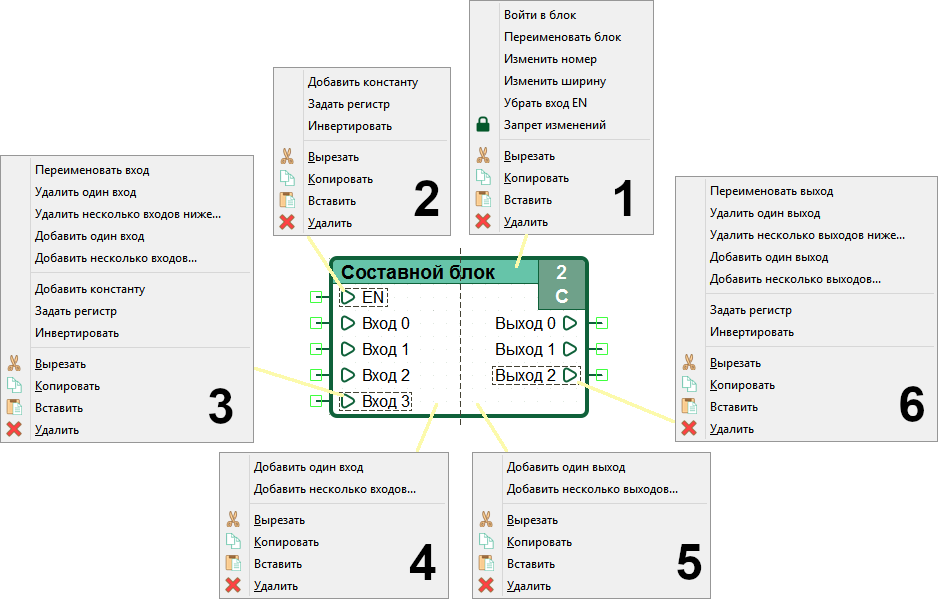
The following context menu actions are available to you when editing a composite block:
- renaming the composite block;
- renumbering the block;
- adding and removing the “EN” input;
- adding and removing constants and registers to the block’s inputs and outputs;
- inverting the input and output values;
- renaming the inputs;
- adding and removing one block input;
- adding and removing multiple block inputs;
- renaming the block output;
- adding and removing one block output;
- adding and removing multiple block outputs;
- moving existing inputs and outputs;
- disallowing and allowing changes to the block;
- entering the block’s internal function diagram.
These are available via context menus, the exact functionality depends on the area of the context block that you clicked.

Additionally:
- you can rename an input or output by double-clicking the left mouse button on the input/output that you want to change;
- rearrange inputs and outputs by dragging and dropping them while holding down CTRL;
- enter the internal function diagram by double-clicking the title.
Changing composite block inputs
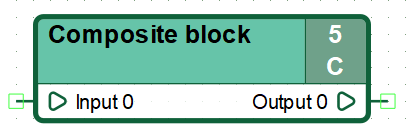
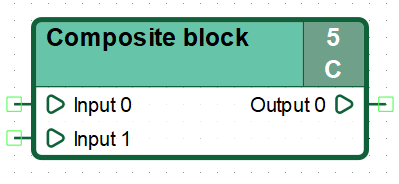
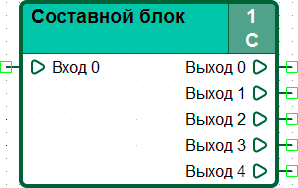
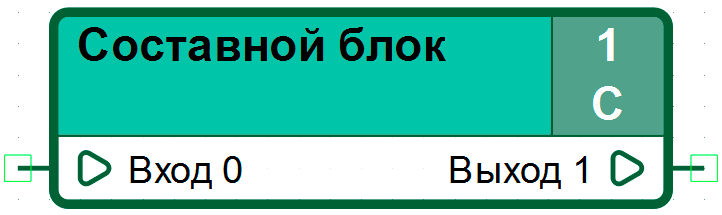
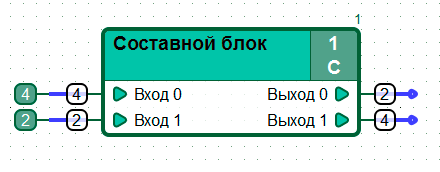
When a composite block is first added it always has one input and one output.

Adding one input
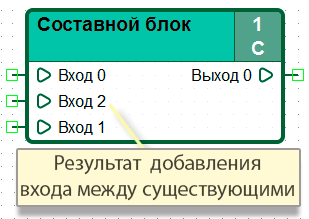
Add a new input via selecting the “Insert one input” menu item. A new input will be added and automatically named “Input X”, where X-1 is the number of inputs present on the composite block.

Note: The input is added directly below the point you called the context menu at. This lets you add inputs between already existing inputs.

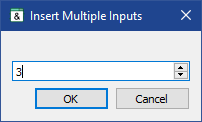
Adding multiple inputs
Add several new inputs via selecting the “Insert multiple inputs” menu item. This opens up a dialog window where you can input the required number of new inputs.

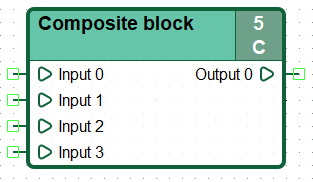
Multiple new inputs will be added and named accordingly.

Deleting composite block inputs
Delete an input by selecting the appropriate context menu item. This deletes the exact input you right-clicked at.
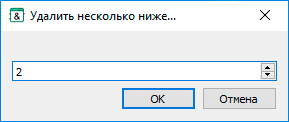
Delete multiple inputs by selecting the appropriate item. This calls a dialog box.

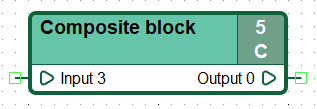
This deletes all inputs starting with the one you right clicked at. I.e deleting 3 inputs from the composite block on Figure 48 will only leave Input 3 remaining.

You can delete all inputs of a composite block:

Adding and removing the «EN» input
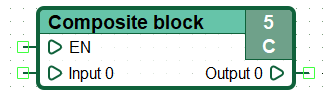
Add the “EN” input by selecting the appropriate item while right clicking the title bar of the composite block.

Removal is done via the title bar as well.

How the “EN” input works is examined in greater detail in Example 2, of the composite block article
Changing composite block outputs
Adding one output
Add a new output via selecting the “Insert one input” menu item. A new input will be added and automatically named “Input X”, where X-1 is the number of inputs present on the composite block.

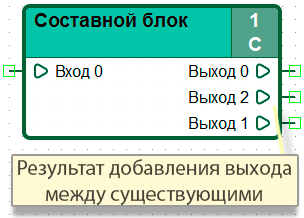
Note: The output is added directly below the point you called the context menu at. This lets you add outputs between already existing outputs.

Adding multiple outputs
Add several new outputs via selecting the “Insert multiple outputs” menu item. This opens up a dialog window where you can input the required number of new outputs.

Multiple new outputs will be added and named accordingly.

Deleting composite block outputs
Delete an input by selecting the appropriate context menu item. This deletes the exact input you right-clicked at.

Delete multiple inputs by selecting the appropriate item. This calls a dialog box.

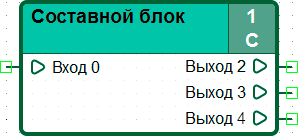
The example given will delete Output 0 and Output 1.

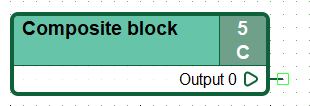
Note: Deleting all outputs of a composite block is impossible, at least one output must remain.
Changing composite block parameters
Renaming a composite block
Rename a composite block via calling the context menu on its title bar.


Renaming inputs and outputs of a composite block
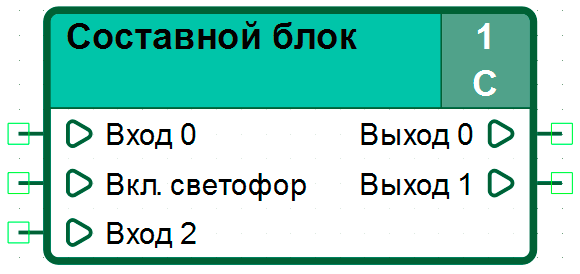
You can rename an input or output via calling the context menu on the input/output that you want to rename and selecting the appropriate context menu item. You can also quickly rename them by doubleclicking the item that you want to rename.


Renaming an output is done in the same fashion.
Note: If the name of a composite block’s input overlays the name of the output only the input name will be displayed. It is recommended to change the composite block’s width to avoid this.
Changing the width of a composite block
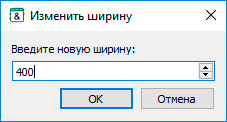
Change the width of a composite block by calling the context menu at the title bar and selecting the appropriate item. Input the desired width in pixels.


Internal function diagram of a composite block
The internal function diagram (internal diagram for brevity’s sake from now on) of a composite block is an isolated fragment of a function diagram contained within a composite block. Unless noted otherwise, working with the internal diagram is mostly identical to working with the main function diagram. Usually internal diagrams are used to isolate an algorithm fragment that performs a specific function and gets frequently called in its entirety. This makes internal function diagrams perform the role of subroutines in other programming languages.
Entering a composite block’s internal diagram
You can enter a composite block’s diagram in the following ways:
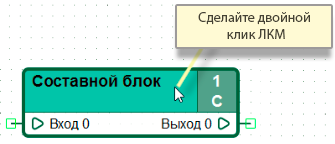
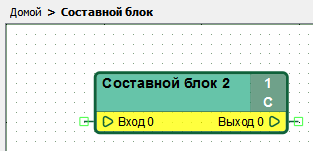
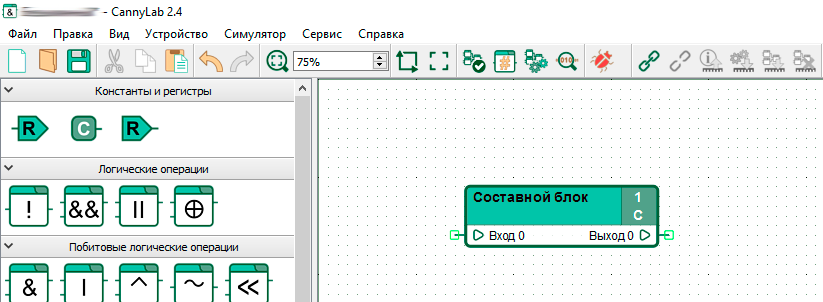
- double-click the composite block’s title:

- via the appropriate context menu item from the title bar context menu.
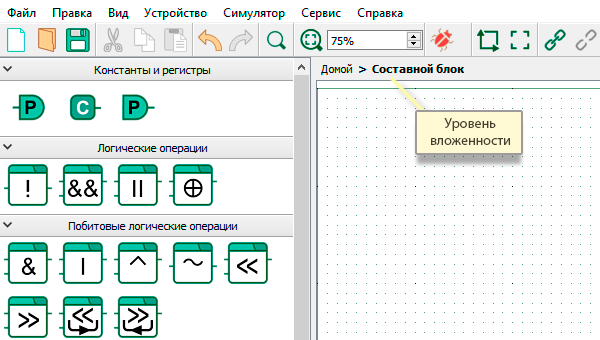
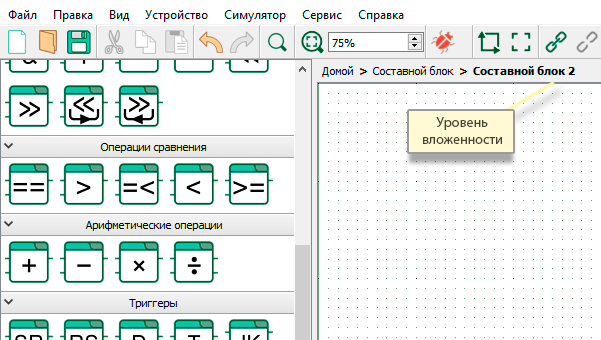
The composite block’s function diagram and the nesting hierarchy will be displayed:

Nesting composite blocks
You can place composite blocks within other composite blocks. This is referred to as nesting.

The nested composite block’s function diagram and the nesting hierarchy will be displayed accordingly.

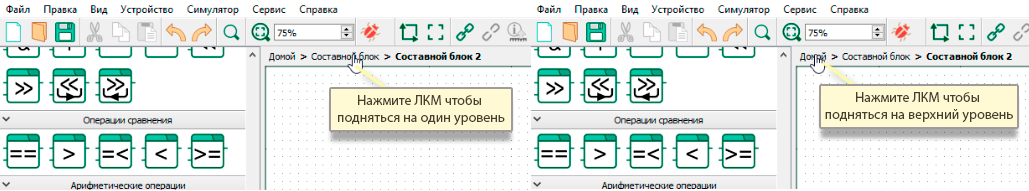
Navigate the nesting hierarchy by clicking the level you want to go to:

Interacting with the internal function diagram of a composite block
Working with internal function diagrams is mostly analagous to working with regular function diagrams.
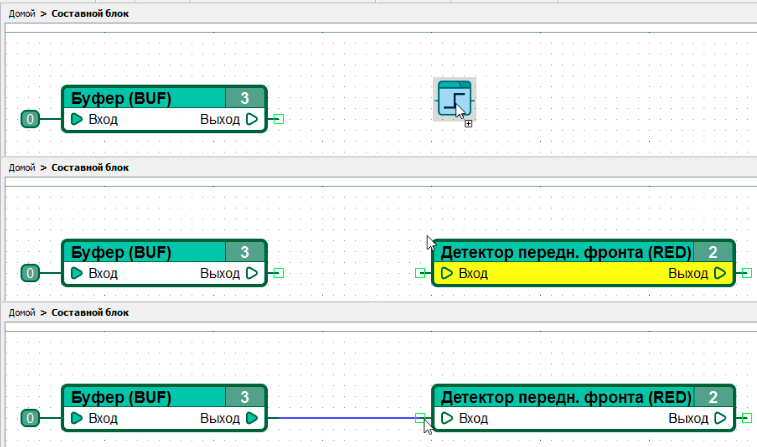
The below figures illustrate adding elements and connecting them with networks:

However, there are a few important differences:
- The use of the following elements is impossible:
- Interacting with a higher level diagram is done via external inputs and outputs:
Working with composite block inputs and outputs
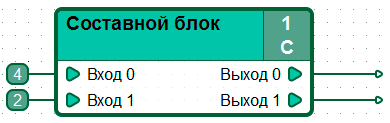
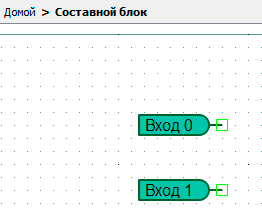
Working with a composite block’s inputs and outputs is best demonstrated via a small exercise. The problem: we need to transmit constants from Input 0 and Input 1 to, respectively Output 1 and Output 0.

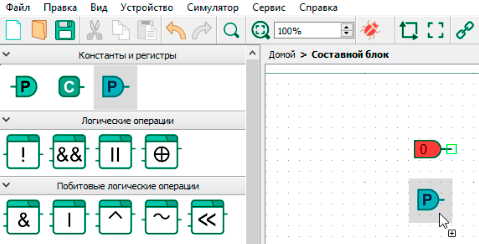
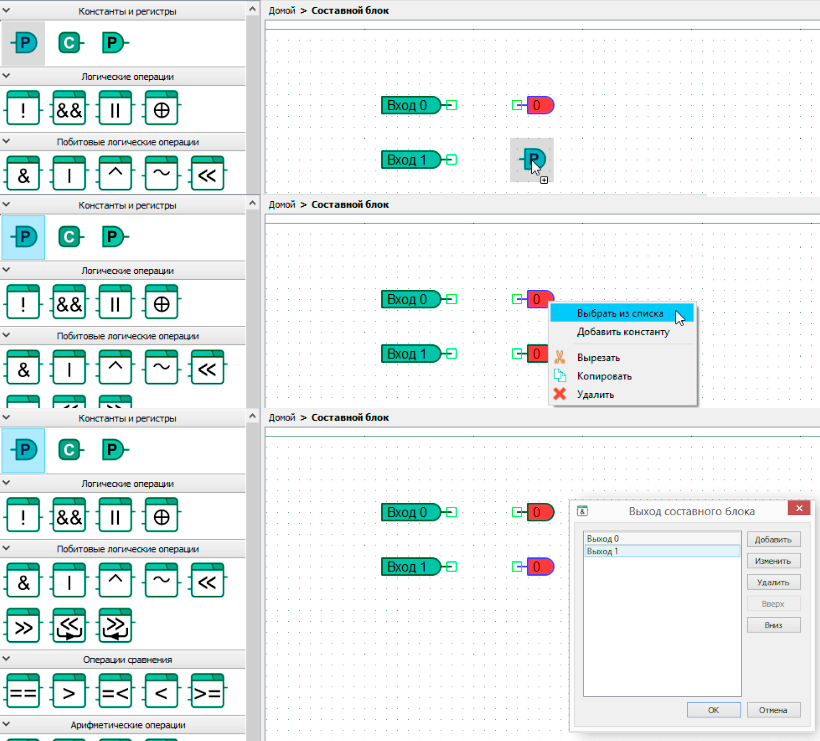
To properly use composite block input values, we need to add one or more elements called “External input of composite block”, demonstrated here via dragging it from the function block panel.

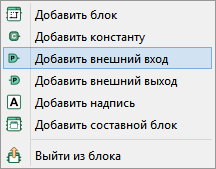
“External input of composite block” may also be added via the context menu.

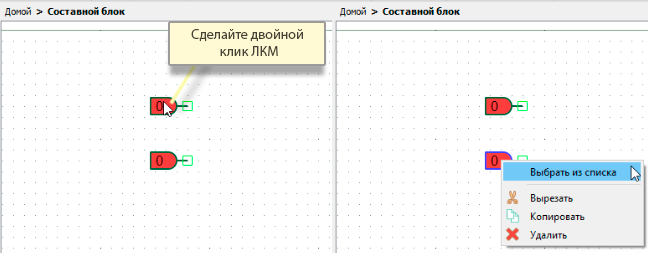
Then we need to assign the external input to the element. You can do it by double-clicking the element or calling the context menu on it.

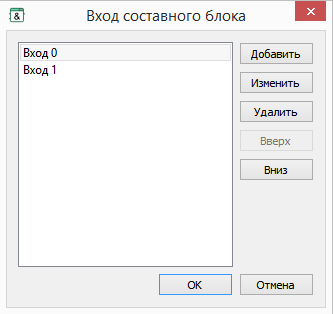
Assign the desired external input to the “External input of composite block” element in the newly open window by selecting it from the list.

This window may also be used to add, rename, delete and rearrange inputs. The results will be displayed on the composite block in the function diagram.
When successfully assigned, the elements will display the names of the inputs, rather than the values.

Adding and assigning values to “External output of composite blocK” elements is done in the exact same fashion:

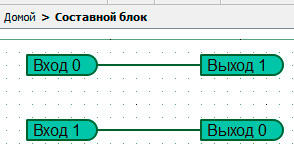
To solve our initial issue, connect Input 0 with Output 1 and Input 1 with Output 0:

Finally, let’s use the simulator mode in the main function diagram to check for expected output values:

Disallow Changes for composite blocks
You can disallow changes to a composite block by “locking” it. This makes most changes to the composite block impossible, such as:
- adding/renaming/rearranging inputs and outputs;
- changing the width of the composite block;
- changing the internal function diagram of the block.
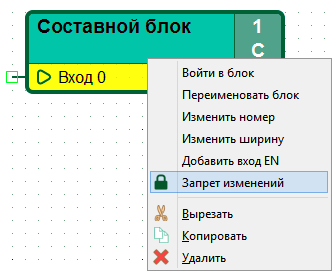
To enable this mode, call a context menu on the title bar of a composite block and select the “Disallow Changes” item. This locks the block.

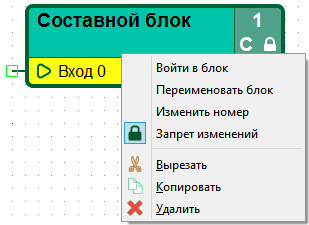
If the composite block is locked, all unavailable options are removed from the context menu and a lock symbol is displayed in the block’s title bar.

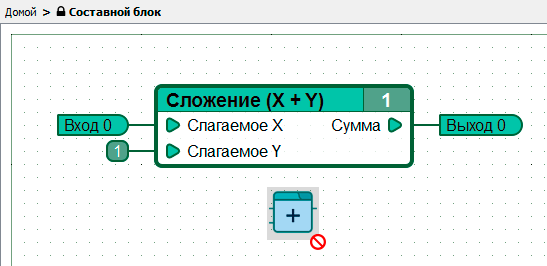
The internal function diagram of a locked composite block cannot be changed. If you attempt to add a function block to a locked composite block’s internal diagram, a “No symbol” will be displayed:

Important note about composite block naming
You cannot use several composite blocks with the same name, but different internal diagrams anywhere within the same.cfd file. This includes using composite blocks with the same name, but different contents within internal diagrams of other composite blocks.
We will now demonstrate how to correctly (and incorrectly) use function blocks with identical names.
Correct usage
Add a new composite block.

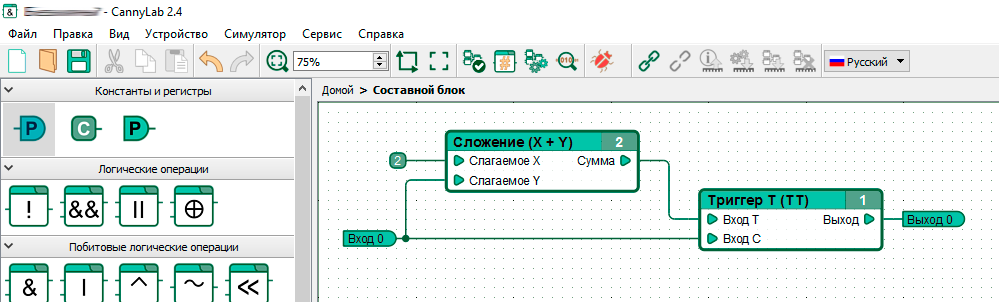
Create the desired internal diagram for the composite block:

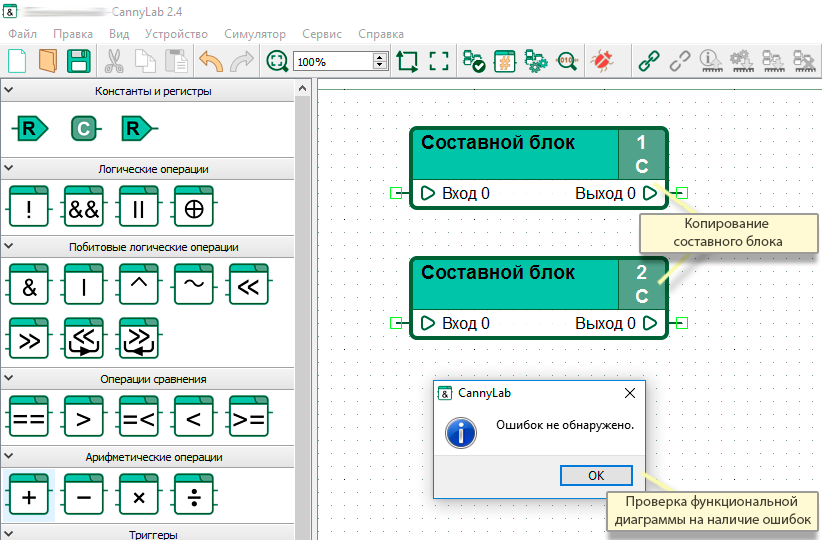
Copy the composite block and check the diagram for errors by using the Tools -> Check Diagram menu item.

The above process ensures that both function blocks have identical contents.
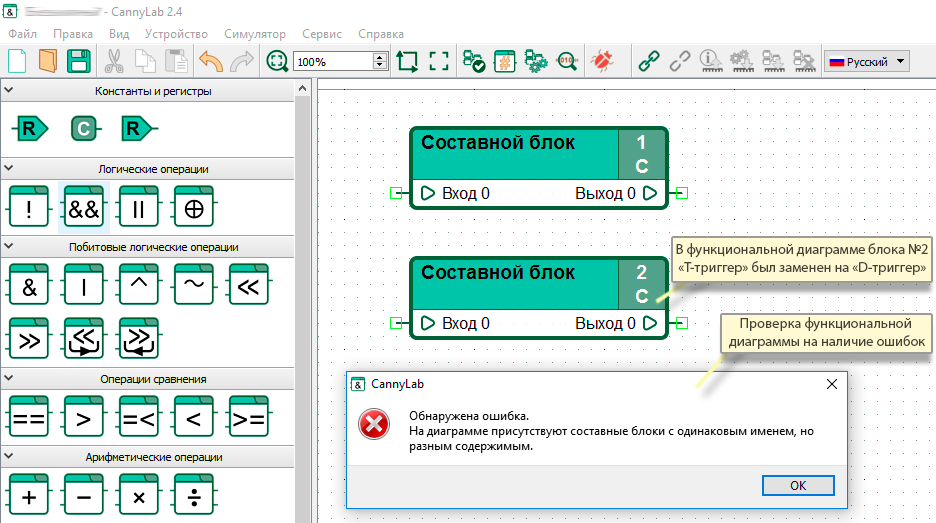
Incorrect usage
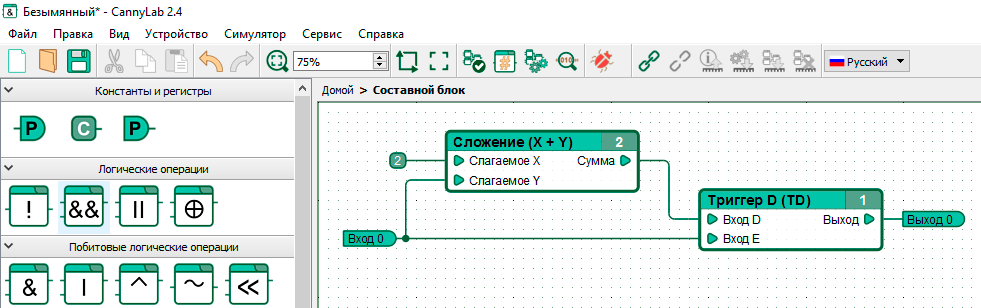
Let’s demonstrate the incorrect usage. Let’s change the internal function diagram of one of the blocks. In this example we will exhchange a T-trigger for a D-trigger:

Checking the function diagram for errors will now find an error:

The «block conflict» window will make it easier to resolve the error.
Please note that even the slightest change to a composite block’s internal diagram will make the internal diagram sufficiently different to cause errors. This includes things such as simply moving the function blocks around the diagram or visually changing networks. This is why we recommend simply copying composite blocks.